Gorillas: Presentazione del Gioco in HTML Canvas
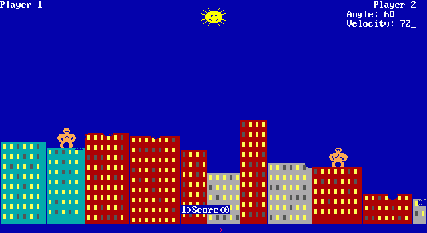
Gorillas è un classico gioco di strategia che ha intrattenuto generazioni di giocatori. Il gioco si svolge in un ambiente cittadino dove due gorilla, situati su grattacieli, si lanciano banane l'uno contro l'altro. L'obiettivo è colpire l'avversario calcolando l'angolo e la velocità del lancio. In questa lezione, ci concentreremo su come possiamo ricreare questa esperienza nostalgica utilizzando HTML Canvas e JavaScript.
Struttura Base del Gioco
Per iniziare, discutiamo la struttura base del nostro progetto Gorillas. Creeremo un'area di gioco, rappresentando il cielo e i grattacieli, posizioneremo i nostri gorilla e implementeremo la logica di lancio delle banane.
Il tuo file HTML dovrebbe includere un elemento < canvas> dove verranno disegnati tutti gli elementi del gioco.
Usando JavaScript, controlliamo il Canvas per disegnare gli edifici, posizionare i gorilla e gestire le animazioni delle banane lanciate.
Ogni elemento nel gioco, come i gorilla, le banane e gli edifici, sarà disegnato nel Canvas come forme o immagini, e la loro posizione o stato sarà aggiornato ad ogni frame per creare l'animazione.
Inizieremo definendo le funzioni per disegnare gli edifici e i gorilla, poi implementeremo la fisica del lancio delle banane.

Disegnare la Scena
La scena del gioco è composta da un cielo e da diversi grattacieli tra cui sono posizionati i gorilla. Impareremo come usare il Canvas per disegnare questi elementi statici.
Per disegnare un edificio, potremmo usare il metodo fillRect() del contesto del Canvas, specificando la posizione e le dimensioni dell'edificio.
Per i gorilla, potresti disegnare una semplice forma, usare un'immagine pre-caricata o anche disegnare un gorilla dettagliato usando una serie di forme del Canvas.
Per posizionare un gorilla, potresti calcolare la posizione in cima ad un edificio e disegnare l'immagine o la forma del gorilla a quelle coordinate nel Canvas.
Implementazione della Fisica del Lancio
Una parte cruciale del gioco è calcolare la traiettoria delle banane lanciate. Dovremo implementare una semplice simulazione fisica che considera la velocità iniziale, l'angolo di lancio e la gravità.
Quando un giocatore lancia una banana, utilizzeremo funzioni matematiche per calcolare la nuova posizione della banana ad ogni frame, simulando così il movimento parabolico.
Il calcolo della traiettoria deve tener conto della gravità, che porterà la banana a descrivere una curva verso il basso man mano che si allontana dal punto di lancio.
Questo calcolo verrà eseguito ad ogni frame dell'animazione, e la posizione della banana verrà aggiornata di conseguenza.
Indice
-
Introduzione al Progetto e Strutturazione
- Presentazione del gioco
- Strutturazione del progetto e organizzazione dei file
-
Impostazione del Canvas e Rendering Base
- Creazione e configurazione del canvas in HTML
- Render loop di base con
requestAnimationFrame - Gestione di input da tastiera e mouse
-
Disegnare sul Canvas
- Tecniche di base per disegnare su canvas (forme, testi, immagini)
- Animazioni semplici (movimenti e collisioni)
-
Modellazione del Terreno
- Generazione di terreni irregolari
- Disegno del terreno nel canvas
- Distruttibilità del terreno e aggiornamento grafico
-
Fisica del Gioco
- Calcolo di traiettorie di proiettili
- Implementazione di gravità e resistenza dell'aria
- Gestione delle collisioni e delle esplosioni
-
Gestione dei Cannoni e dei Proiettili
- Creazione e posizionamento dei cannoni
- Implementazione di diverse tipologie di proiettili
- Logica di tiro e regolazione di angolo e potenza
-
Interfaccia Utente e HUD (Head-Up Display)
- Progettazione dell'interfaccia utente
- Visualizzazione di informazioni di gioco (salute, munizioni, vento)
- Menu di gioco, schermate di pausa e fine partita
-
Logica di Gioco e Gestione dei Turni
- Implementazione della logica a turni
- Gestione delle condizioni di vittoria e sconfitta
- Introduzione di elementi casuali (es. vento)
-
Audio e Effetti Speciali
- Aggiunta di effetti sonori (spari, esplosioni)
- Effetti visivi per migliorare l'esperienza di gioco
-
Ottimizzazione e Debugging
- Test del gioco e identificazione di bug
- Ottimizzazione delle prestazioni
- Pulizia del codice e refactoring
-
Pubblicazione e Iterazioni Future
- Pubblicazione del gioco
- Raccolta di feedback e idee per miglioramenti futuri
- Aggiunta di nuove funzionalità e livelli

Abbiamo delineato le basi per creare un gioco Gorillas nel Canvas di HTML5. Abbiamo discusso la struttura del gioco, come disegnare la scena e i personaggi, e come implementare la fisica di base per il lancio delle banane. Con queste fondamenta, puoi iniziare a costruire il tuo gioco, aggiungendo più dettagli, controlli per i giocatori e logica per gestire le collisioni e il punteggio. Il Canvas di HTML5 offre un mondo di possibilità per portare i tuoi giochi classici preferiti alla vita moderna del web.