Sito online
Nella lezione precedente abbiamo fatto il push del nostri file sul sito remoto. Ora la prossima operazione da compiere è ... aspettare.

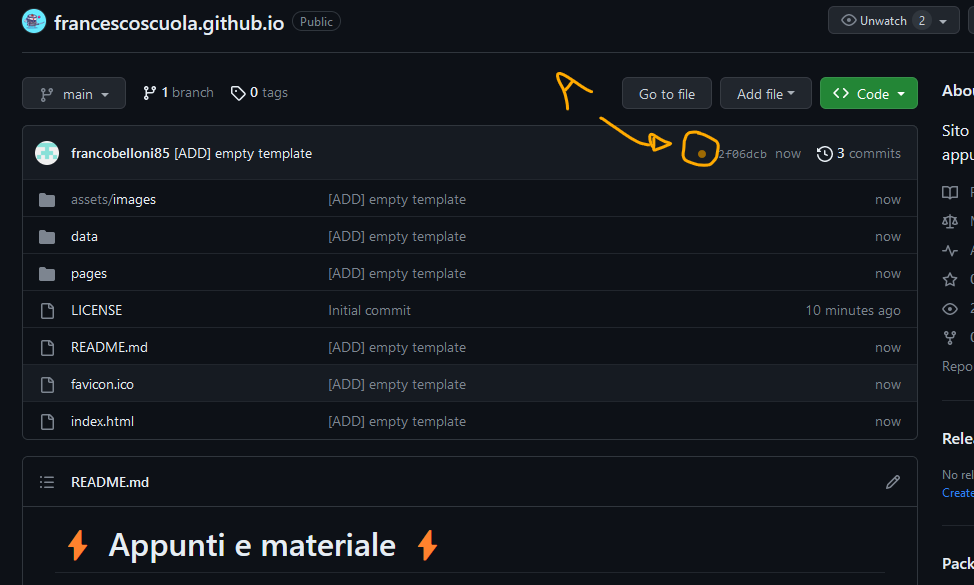
Github deve elaborare le nostre nuove richieste. Quando queste sono state elaborate il pallino arancione (FIGURA A) diventerà verde.
URL del nostro sito
GitHub permette di avere un sito web statico gratis. Abbiamo caricato i file nel server remoto ma quello che ci serve è trovare l'url del nostro.
La regola generale è:
https://{userid}.github.io/{reponame}
Nel nostro esempio il nostro utente si chiama: FrancescoScuola. Ma il repository name si chiama: "FrancescoScuola.github.io".
Quello che quindi dobbiamo fare è sostuire alla stringa https://{userid}.github.io/{reponame} ... Il risultato finale è https://FrancescoScuola.github.io/FrancescoScuola
C'è un metodo però più semplice...
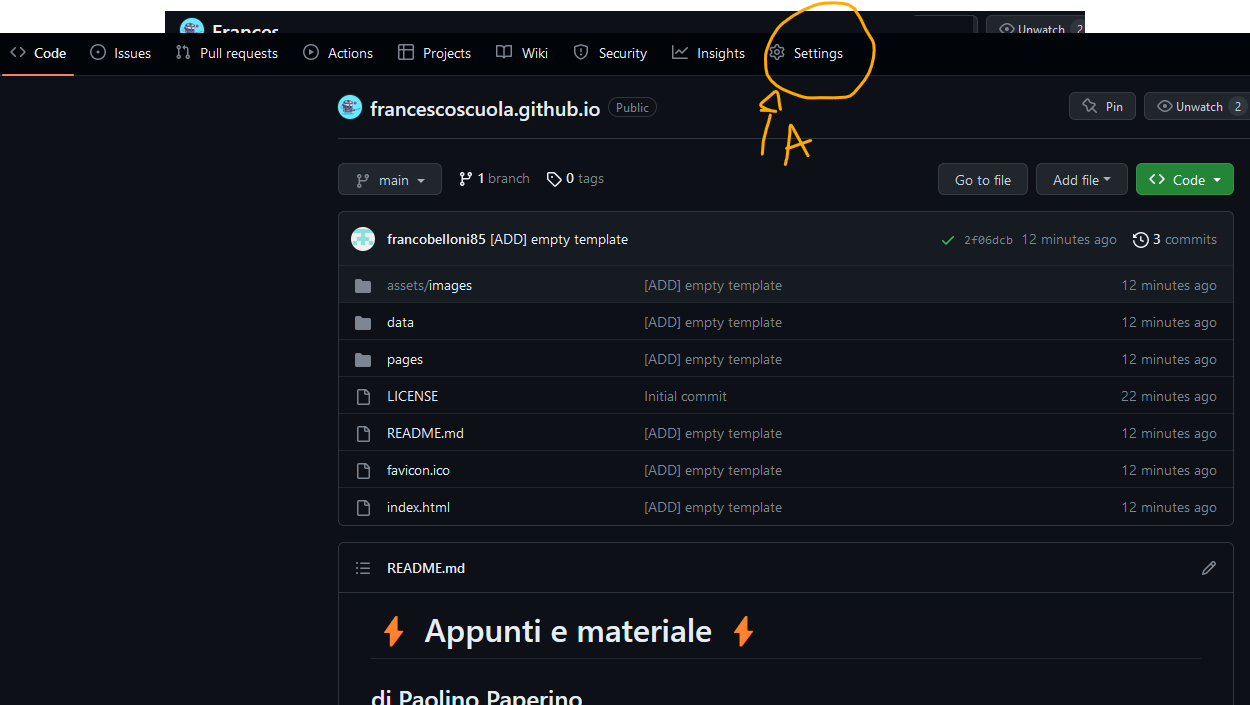
1) Andare in internet sul proprio repository. Premere su "Settings"

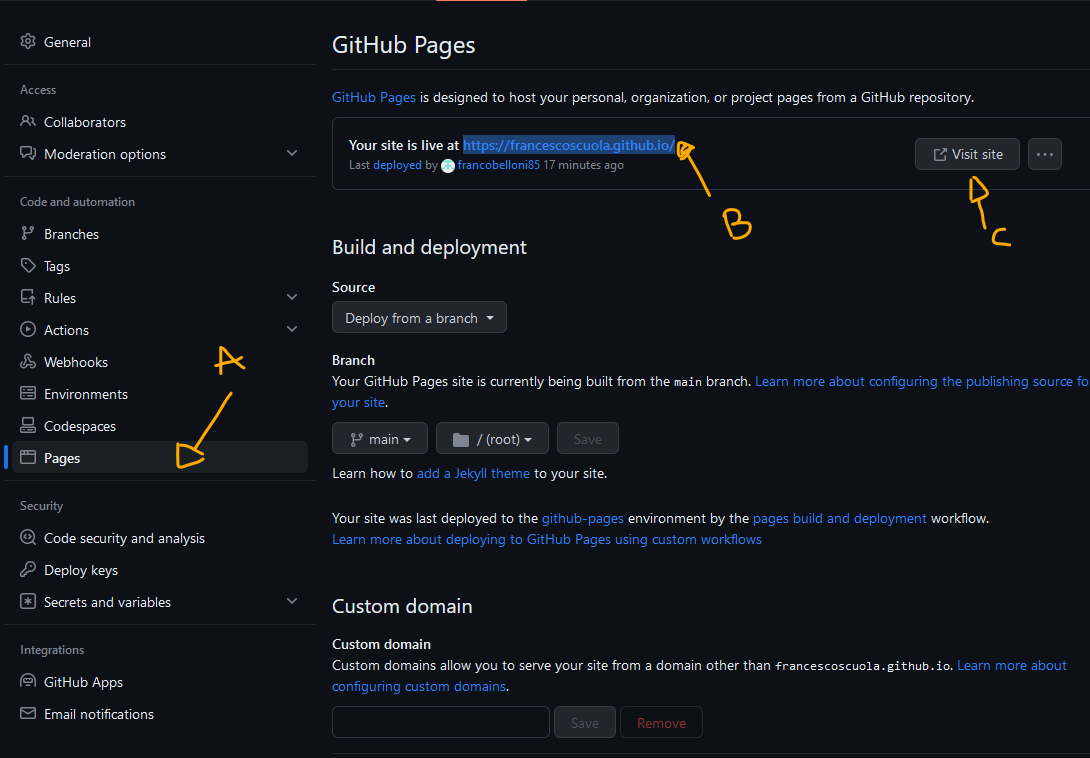
2) Una volta nelle impostazione cercare la tab "Pages" (IMMAGNINE A)
3) In questa scheda si trova l'url del nostro sito. Semplicemente fai copia ed incolla (IMMMAGINE B)
4) Prima di passare ad incollare il link, puoi provare a vedere se tutto funziona correttamente (IMMAGINE C)

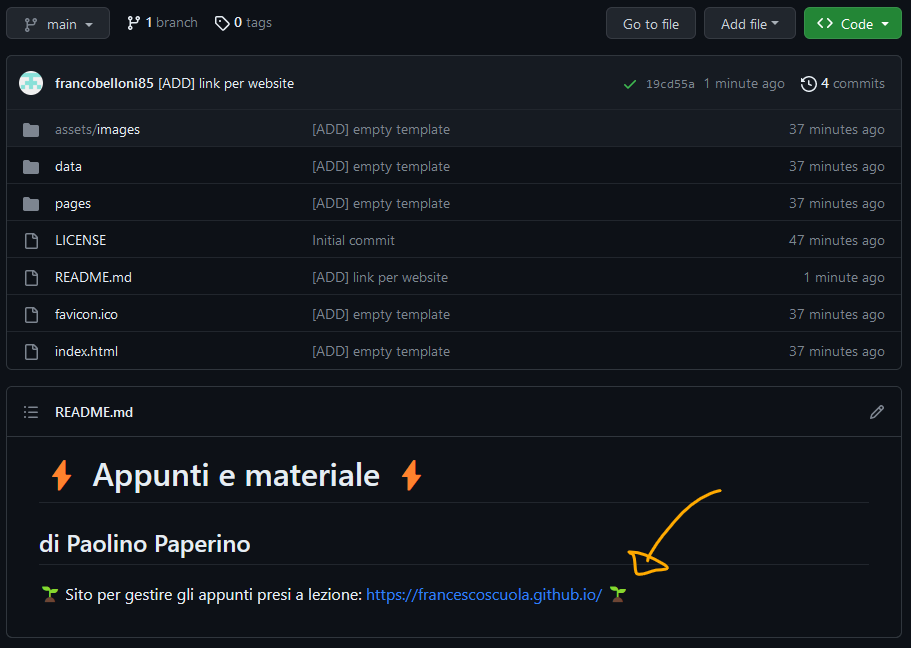
Se risci a navigare il sito, allora l'ultimo step è aggiornate il file Readme con visual studio. Apri l'editor e il file.
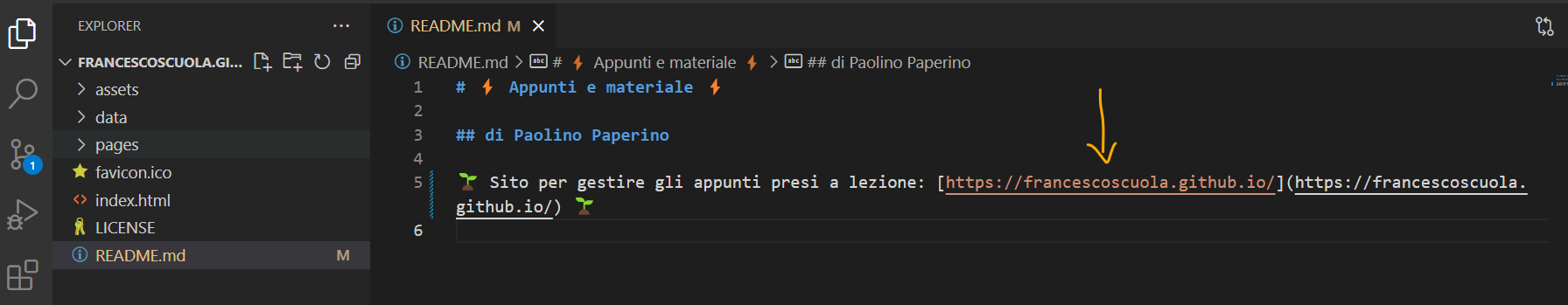
Aggiungi il link del tuo sito appena copiato come da immagine.

Puoi usare la sintassi: [https://francescoscuola.github.io/](https://francescoscuola.github.io/) per rendere il link cliccabile.
Ora come prima visto che abbiamo modificato il file sul nostro repository locale, lo dobbiamo salvare (commit) e mandare sul server per avere le modifiche (push). Effettua quindi il commit e il push,
Il risultato finale dovrebbe essere il seguente: il tuo repository su github con tutti i file del tuo sito del tuo sito e il link per visitarlo facilmente visibile.