Modificare i dati in un file json
Identificare il File JSON da Modificare:
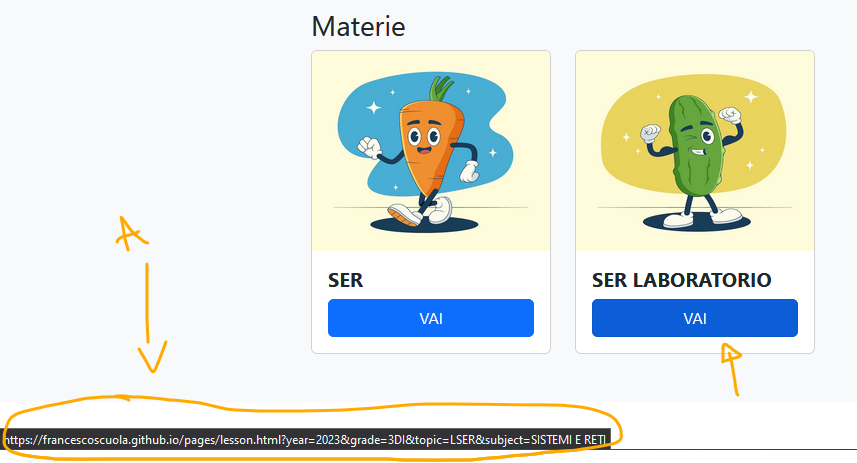
Utilizzeremo l'URL fornito per determinare quale file JSON dobbiamo modificare. L'URL che hai fornito è:
https://francescoscuola.github.io/pages/lesson.html?year=2023&grade=3DI&topic=LSER&subject=SISTEMI%20E%20RETI

Da questo URL, possiamo estrarre i seguenti parametri:
year: 2023grade: 3DItopic: LSERsubject: SISTEMI E RETI
Per identificare il file JSON corretto, guarderemo questi parametri e costruiremo il nome del file JSON come year_grade_topic.json. Quindi, il nome del nostro file JSON sarà 2023_3DI_LSER.json.
Struttura dei Dati nel File JSON
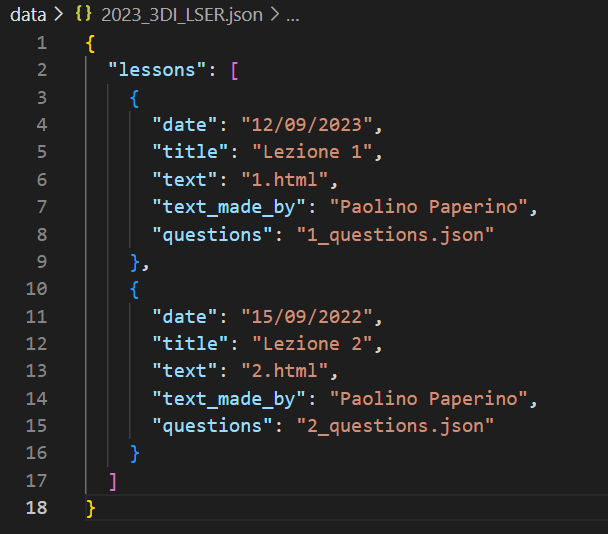
Quando apri il file JSON, troverai una struttura di dati organizzata. I dati sono organizzati in un oggetto JSON chiamato "lessons", che contiene un array di oggetti JSON.
Ogni oggetto rappresenta una lezione e contiene informazioni come data, titolo, testo, autore e domande. Ecco la struttura dei dati nel file JSON:

Modificare un file JSON
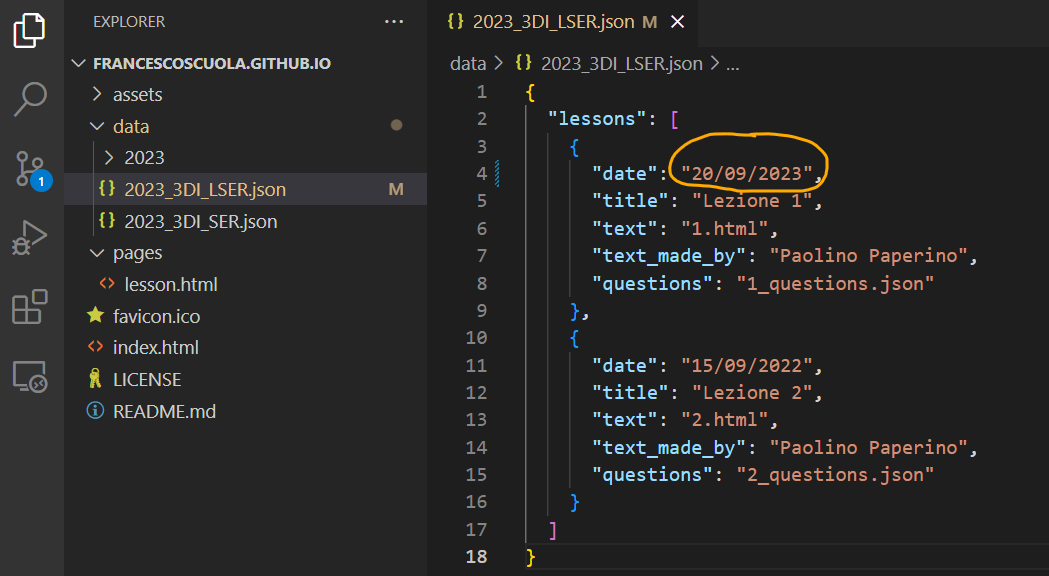
Per cambiare la data della "Lezione 1", dovrai aprire il file JSON nel tuo editor (come Visual Studio Code) e trovare l'oggetto corrispondente alla lezione che vuoi modificare. Quindi, modifica il valore della chiave "date" con la nuova data desiderata.
Ad esempio, per cambiare la data della "Lezione 1" a "20/09/2023", modifica il file JSON in questo modo:

Ricorda di salvare le modifiche al file JSON dopo aver apportato la modifica.
Caricare il File Modificato su GitHub Utilizzando Visual Studio Code:
-
Salvare il File: Dopo aver apportato le modifiche al file JSON, assicurati di salvarlo nel tuo editor di testo, che in questo caso è Visual Studio Code.
-
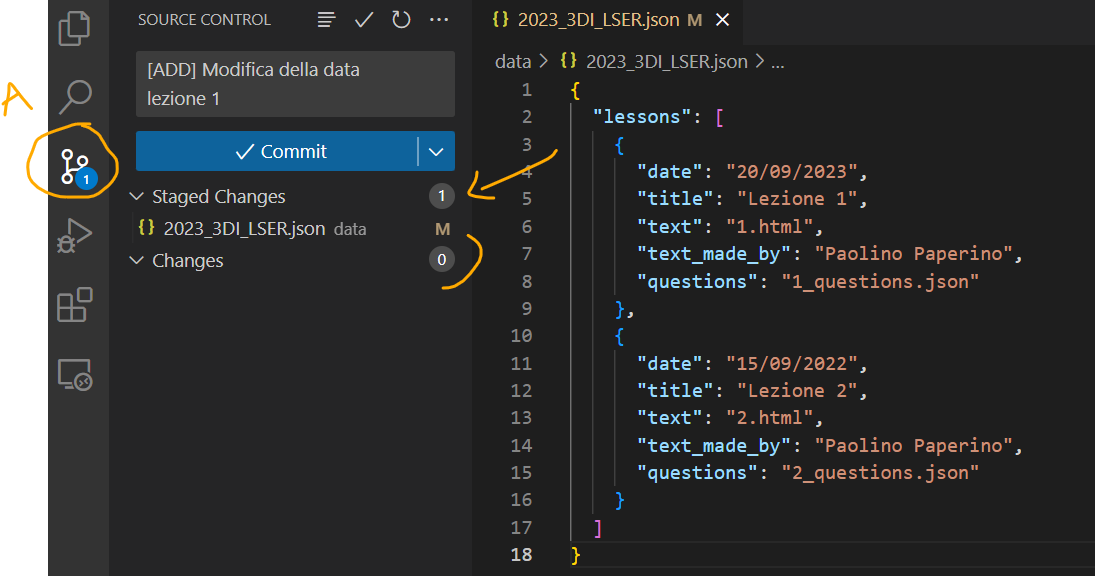
Aprire il Pannello di Controllo di Git in Visual Studio Code: Nella parte sinistra di Visual Studio Code, trova l'icona a forma di barca a vela che rappresenta Git. Clicca su di essa per aprire il pannello di controllo di Git.
-
Staging delle Modifiche: Nella sezione "Changes" (Modifiche) del pannello di controllo di Git, dovresti vedere il tuo file JSON elencato tra le modifiche apportate. Clicca sulla "plus" (+) accanto al nome del file per spostarlo dallo stato "Changes" (Modifiche) allo stato "Staged Changes" (Modifiche Pronte per il Commit). Questo indica a Git che desideri includere questo file nelle tue prossime modifiche.
-
Inserire un Commento di Commit: Nella parte superiore del pannello di controllo di Git, dovresti vedere un campo per inserire un messaggio di commit. Inserisci un commento che descriva brevemente le modifiche apportate al file JSON. Questo commento aiuterà a tenere traccia delle modifiche nel tuo registro di commit.
-
Effettuare il Commit: Dopo aver inserito il commento di commit, premi il pulsante di spunta (checkmark) per eseguire il commit. Questo registrerà le modifiche al tuo file JSON nel repository Git locale di Visual Studio Code.
-
Mandare le Modifiche sul Server (Push): Per inviare effettivamente le modifiche al server di GitHub, clicca sull'icona di "sincronizzazione" o "push" nel pannello di controllo di Git. Questa operazione caricherà le tue modifiche nel repository GitHub associato.

Una volta completato questo processo, il tuo file JSON modificato sarà presente nel tuo repository GitHub e le modifiche saranno visibili a chiunque acceda al repository.
Attendere la Propagazione delle Modifiche su GitHub
Dopo aver eseguito il "push" delle tue modifiche al repository di GitHub utilizzando Visual Studio Code, è importante essere consapevoli che le modifiche possono richiedere un po' di tempo per essere pienamente propagatesi.
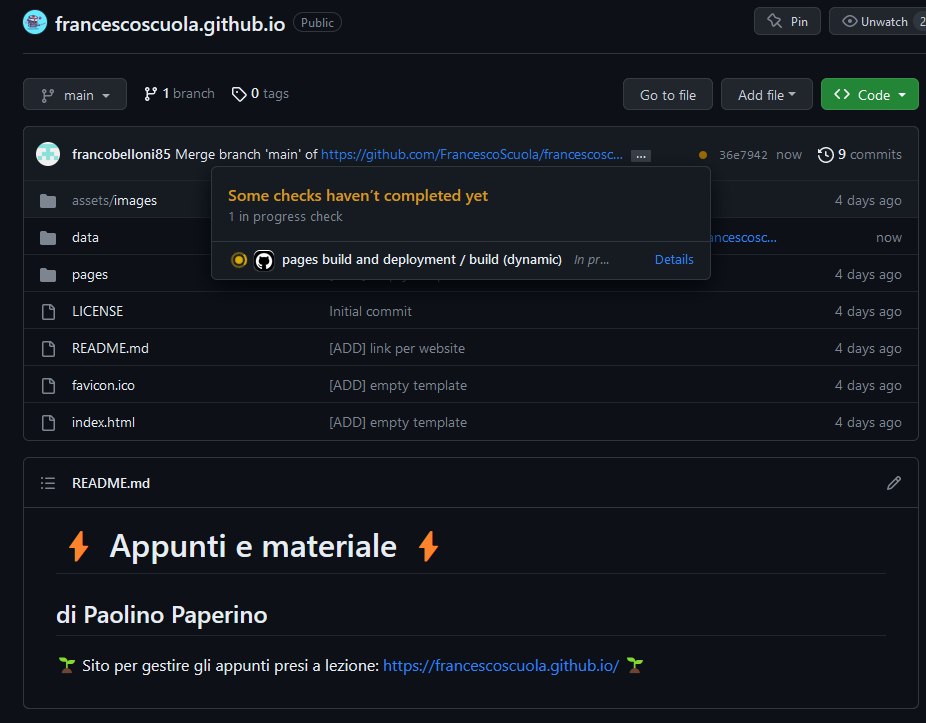
Puoi monitorare lo stato di questo processo direttamente sulla pagina del tuo repository su GitHub.com. Quando vai sulla pagina del repository, noterai un'icona arancione nella parte superiore della pagina. Questa icona indica che GitHub sta ancora elaborando le tue modifiche e che non sono state ancora completamente applicate.
Dovrai pazientemente aspettare finché l'icona arancione non diventa verde. Una volta che l'icona diventa verde, significa che le tue modifiche sono state pienamente applicate e il tuo sito web riflette ora le modifiche apportate al file JSON.
Questo periodo di attesa può variare a seconda delle dimensioni delle modifiche e dell'attuale carico dei server GitHub, ma in genere, le modifiche dovrebbero essere applicate abbastanza rapidamente. Continua a monitorare l'icona e, una volta diventata verde, puoi essere certo che le tue modifiche siano state pubblicate con successo.

Verificare le modifiche
Dopo aver aspettato che GitHub propaghi le modifiche e aver effettuato il "push" con successo, è importante assicurarsi che il tuo sito web rifletta effettivamente le modifiche apportate al file JSON. Tuttavia, potresti imbatterti in un problema noto come "cache del browser", che può causare la visualizzazione delle versioni precedenti della pagina web anziché quelle aggiornate.

Per verificare che le modifiche siano state applicate:
-
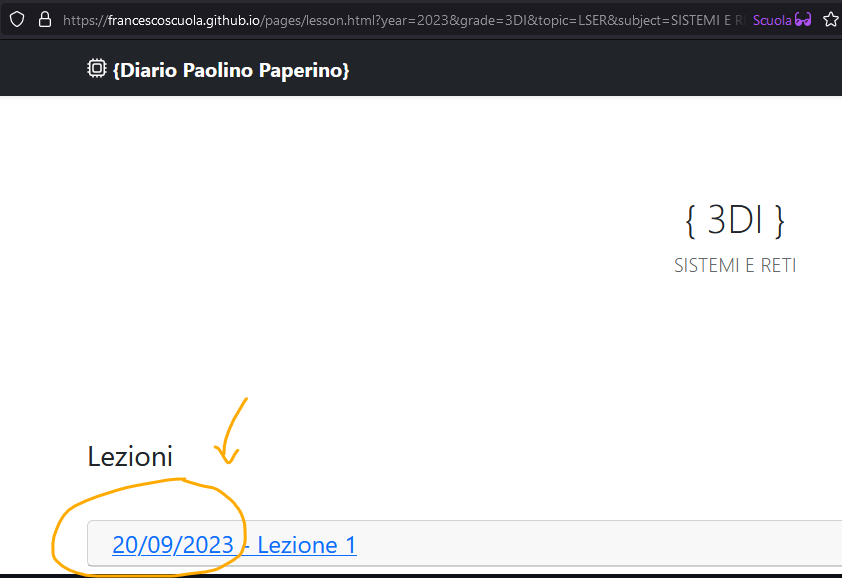
Visita il Tuo Sito Web: Vai al tuo sito web utilizzando il browser.
-
Controlla la Data: Verifica se la data è stata aggiornata come previsto. Se non vedi la data aggiornata, potrebbe essere dovuto alla cache del browser.
-
Forza il Refresh della Pagina: Per risolvere il problema della cache del browser, puoi eseguire un "hard refresh" della pagina. Questo varia leggermente a seconda del browser che stai utilizzando, ma comunemente puoi farlo premendo il tasto Ctrl (o Cmd su Mac) e contemporaneamente il tasto F5. Questo comando forzerà il browser a caricare nuovamente la pagina web e a scaricare tutti i dati aggiornati dal server.
Una volta effettuato il "hard refresh", la pagina dovrebbe mostrare correttamente le modifiche apportate al file JSON. Questo è un passaggio importante da eseguire se incontri problemi di visualizzazione delle modifiche sul tuo sito dopo aver effettuato un "push" su GitHub.
Questo è un passaggio essenziale per mantenere il tuo sito web statico aggiornato con i dati più recenti. Continua con il tuo entusiasmo, stai facendo grandi progressi nel tuo corso!