Aggiungere una Nuova Lezione
Modificare indice delle lezioni
Per aggiungere una nuova lezione al diario dello studente online, segui questi passaggi:
Individua il File JSON della Materia
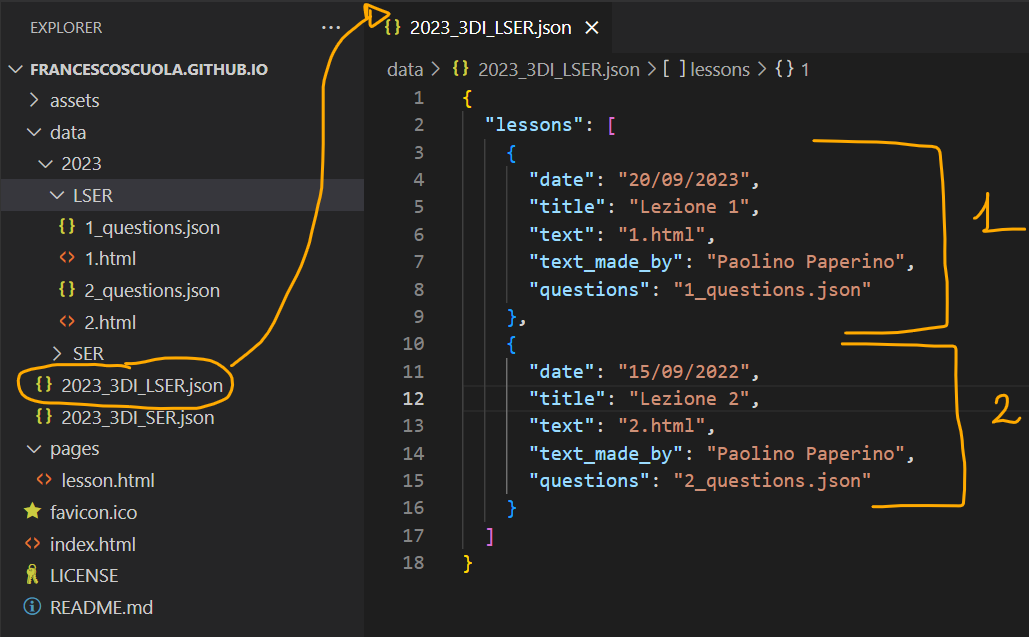
Inizia individuando il file JSON associato alla materia a cui desideri aggiungere la nuova lezione. Questo file contiene un array di lezioni per quella materia.
Apri il File JSON
Apri il file JSON utilizzando un editor di testo o un ambiente di sviluppo, come Visual Studio Code. Il file JSON dovrebbe avere una struttura simile a questa:

Copia e Incolla una Struttura di Lezione Esistente
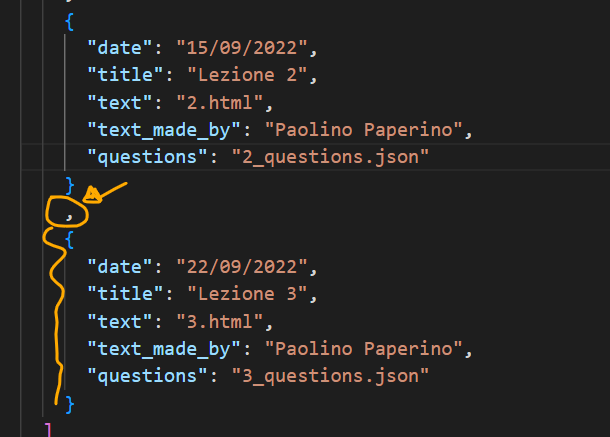
Per aggiungere una nuova lezione, copia e incolla una delle strutture di lezione esistenti all'interno dell'array. Assicurati di includere l'intera struttura, tra parentesi graffe.
Modifica i Dettagli della Nuova Lezione
Ora, modifica i dettagli della nuova lezione. Questi dettagli possono includere la data, il titolo, il testo associato, il docente o qualsiasi altra informazione rilevante.
Aggiungi una Virgola tra le Lezioni
Se stai aggiungendo la lezione come ultimo elemento all'interno dell'array, assicurati di aggiungere una virgola dopo la parentesi graffa di chiusura } della lezione precedente. Questo è importante per mantenere la sintassi JSON corretta.

Valida il tuo json
Prima di salvare devi controllare che le modifiche che hai apportato siano corrette. copia tutto il testo e controlla in un validatore online di json. Ad esempio su: https://jsonlint.com/
Aggiungi la lezione
Nella lezione che abbiamo appena aggiunto, è fondamentale fare riferimento al testo scritto della lezione. Nel nostro caso, il file che contiene il testo della lezione è denominato "3.html". Per garantire che questa risorsa sia correttamente collegata alla nuova lezione, segui questi passaggi:
-
Individua il Nome della Materia: Per scoprire il nome della materia, puoi verificare il tag "topic" associato alla nuova lezione. Nel nostro caso, il tag "topic" è "LSER", il che indica che la materia è "SISTEMI E RETI LABORATORIO". Questo sarà importante per posizionare il file "3.html" nella cartella corretta.
-
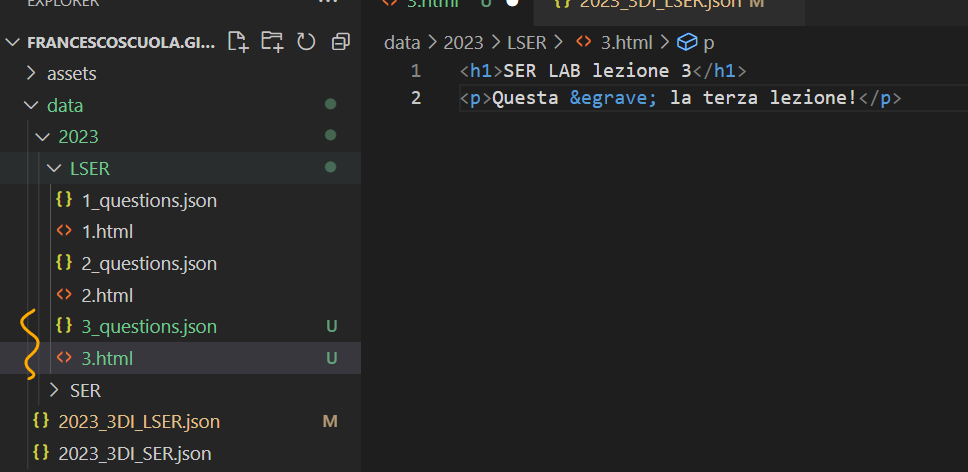
Crea il File 3.html: Vai nella cartella associata alla materia "SISTEMI E RETI" e crea un nuovo file denominato "3.html". Questo file conterrà il testo scritto della lezione 3.
-
Popola il File 3.html: All'interno del file "3.html", inserisci il testo scritto o le informazioni relative alla lezione 3. Assicurati che il contenuto sia formattato in HTML, in modo che possa essere correttamente visualizzato sul sito web.
Nella lezione successiva vediamo come formattare l'html grazie ad un editor online.
Copia ed incolla anche il file con le domande ("3_questions.json")

Pubblica online
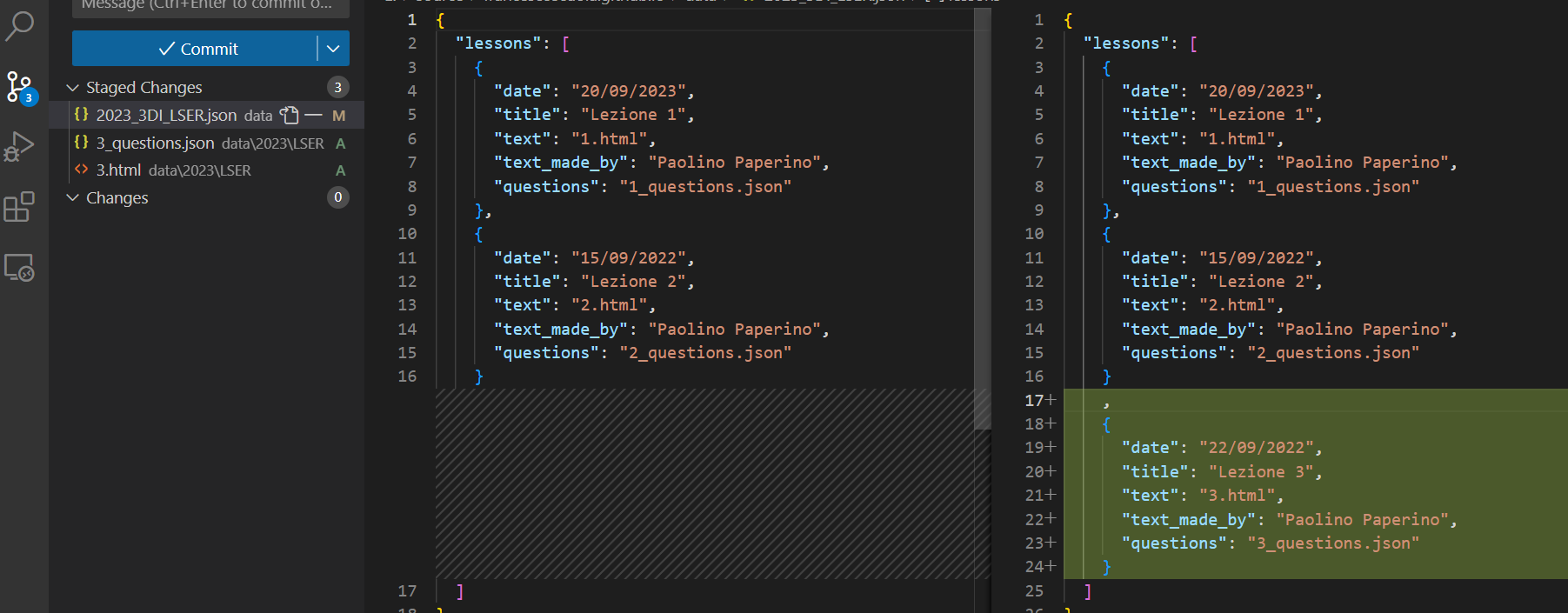
Carica il File su GitHub: Apri il tuo ambiente Git, ad esempio Visual Studio Code, e carica le modifiche nel repository associato al diario dello studente.

Attendi la Pubblicazione: Dopo aver caricato le modifiche, attendi che GitHub pubblichi le modifiche. Potrebbe essere necessario qualche istante.
Eseguire l'Hard Refresh del Browser (Se Necessario): Se, dopo la pubblicazione su GitHub, non visualizzi immediatamente la nuova lezione sul tuo sito web, esegui un "hard refresh" del tuo browser. Puoi farlo premendo Ctrl (o Cmd su Mac) e contemporaneamente F5. Questo forzerà il browser a ricaricare completamente la pagina e scaricare i dati più recenti.
Con questi passaggi, hai imparato come aggiungere una nuova lezione al diario dello studente online e come gestire correttamente i file JSON associati.
Continua a utilizzare questa conoscenza per mantenere aggiornato il tuo diario digitale.